こんにちは、Webディレクターの大野です。
最近は寝る前にストリーマーの方々の配信を見ることが多いのですが、マーダーミステリーが流行っていてとても面白いので、夜更かししてしまっています。いつか自分でもやってみたいなって妄想してますが、いつになることやら・・・。
さて、今回の記事は前回に引き続きヘッドレスCMSについての記事となります。ヘッドレスCMSって何?となっている方は、是非前回の記事をご覧になってみて下さい。

STUDIOとは
みなさんSTUDIOはご存知ですか?
STUDIOとは、オンライン上でWebサイトがノーコードで制作ができるサービスです。
コーディングの知識があまりなくても、たくさんのデザイナーさんが作ったおしゃれなテンプレートを使ってWebサイト制作できるため、人気を集めています。
無料のお試しプランがあるためちょっと使ってみるのにも適しているし、月額費用もリーズナブルなので簡易なサイト制作であれば使いやすいサービスですね。
STUDIO×ヘッドレスCMS
STUDIOはすごく便利なのですが、情報更新にはどうしてもコーディングの知識が必要となってきます。STUDIOにはヘッドレスCMSなどの外部サービスとのAPI連携ができるので、今回はそれを活用して、STUDIO×ヘッドレスCMSで更新しやすいWebサイトを実現していきたいと思います。
Kurocoの設定
STUDIOのAPI連携としてデフォルトで用意されているのは、MicroCMSなのですが他のヘッドレスCMSも呼び出して設定することができるので、今回はKurocoを使用して説明していきます。

まずは呼び出す側の情報を作成
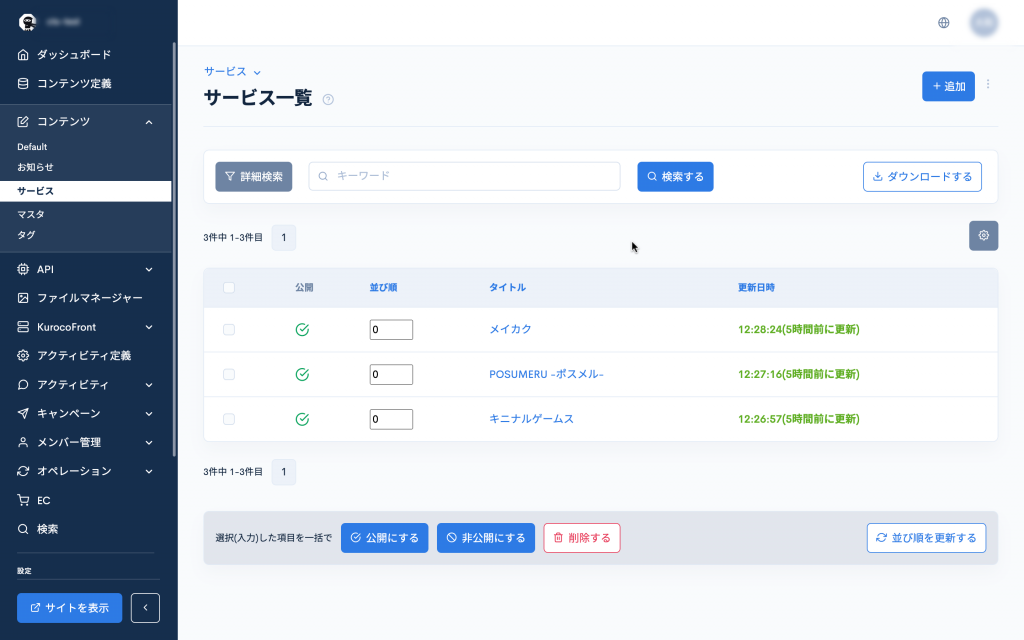
KurocoでサービスというAPIを作成し設定していきます。
STUDIOのWebサイトに表示したいのは、サービス一覧ページなので使用する情報は以下となります。
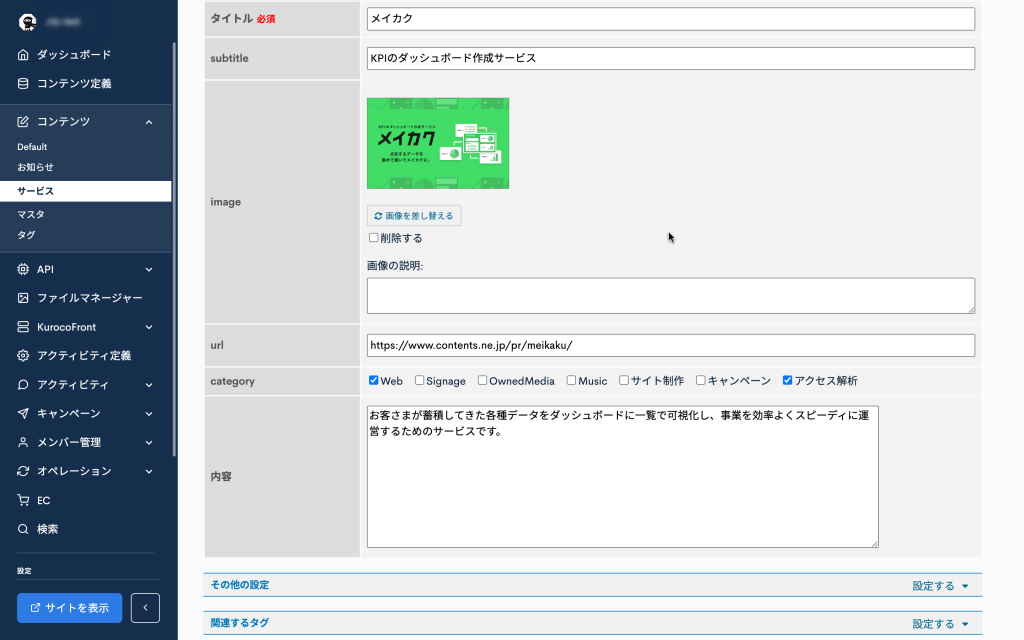
- タイトル(title)
- サブタイトル(subtitle)
- 画像(image)
- リンク先URL(url)
- カテゴリ(category)
- 内容(contents)


API呼び出しの設定
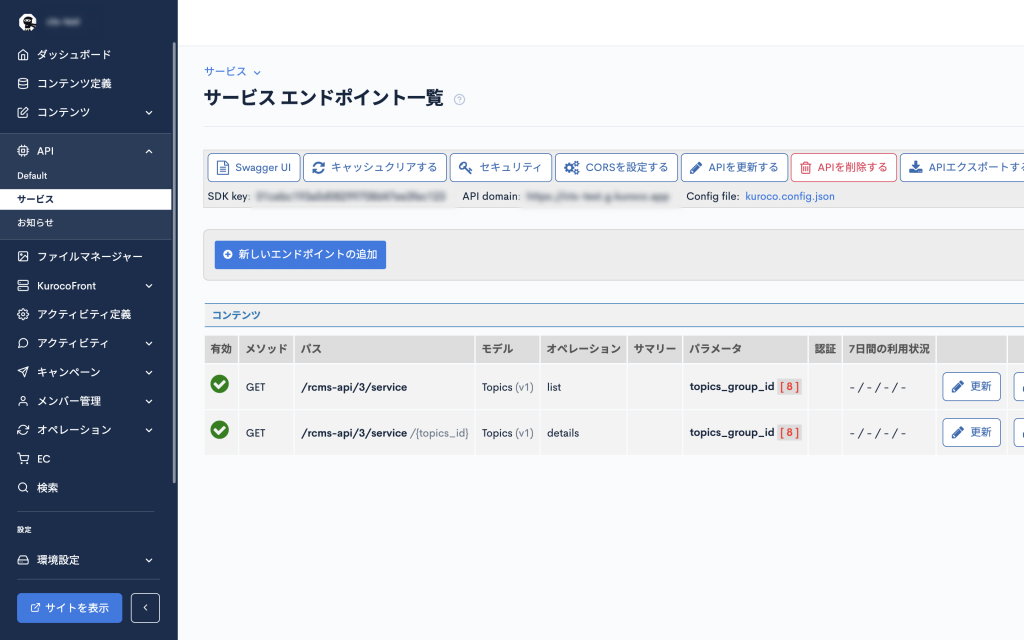
設定が完了すると、呼び出しの方法を確認していきます。
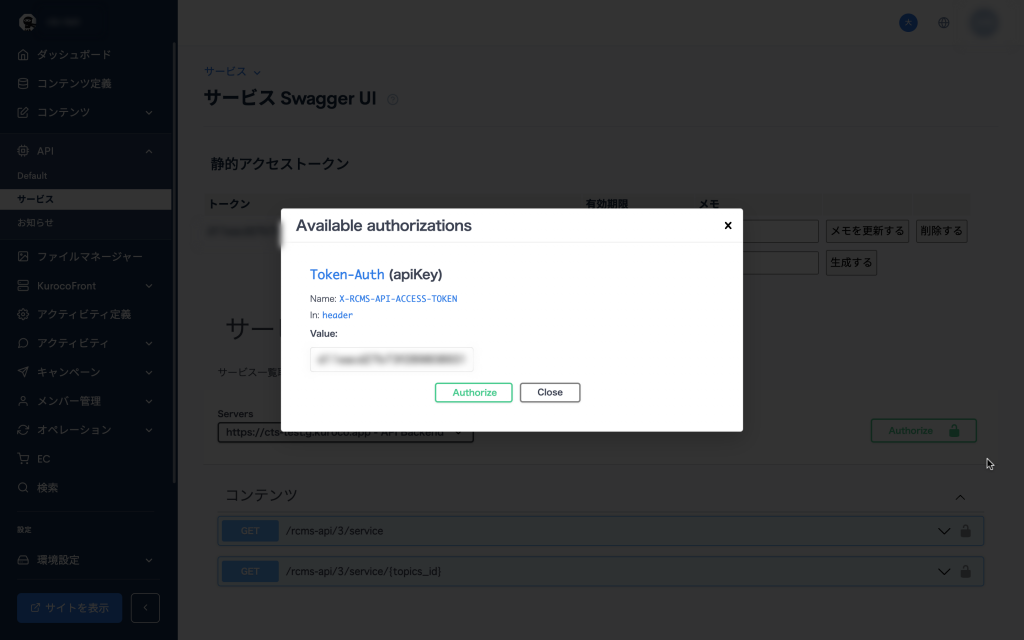
デフォルトのままだと、URLを知っていれば誰でもアクセスできる状態となっているので、セキュリティ設定を行います。
Kurocoのサービスエンドポイント一覧画面から静的アクセストークンを設定し、API呼び出し時にトークンを渡してあげないと取得できないようにします。


STUDIOでAPIを読み込む
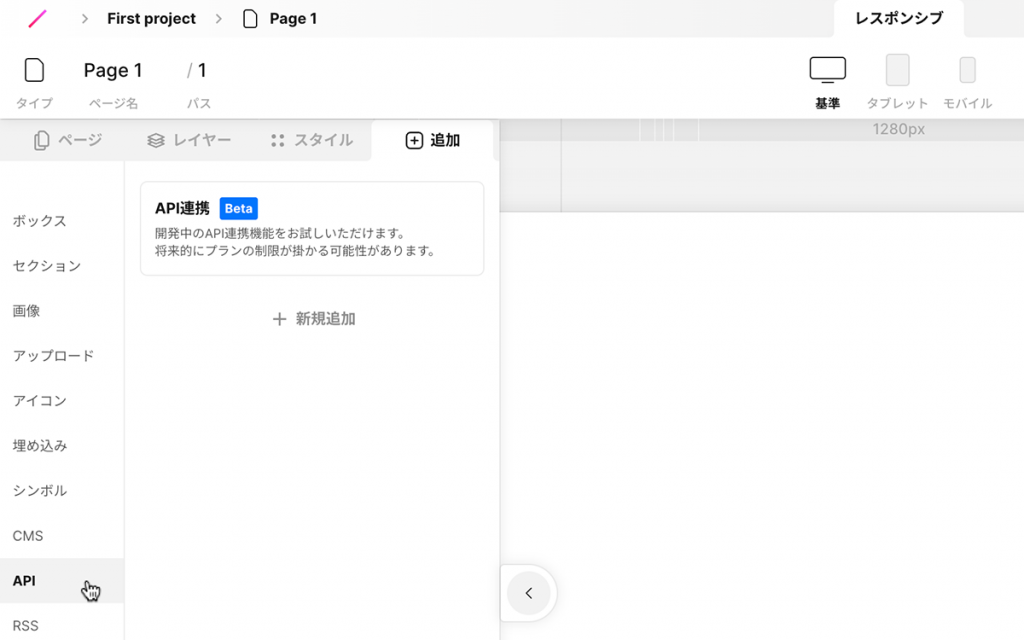
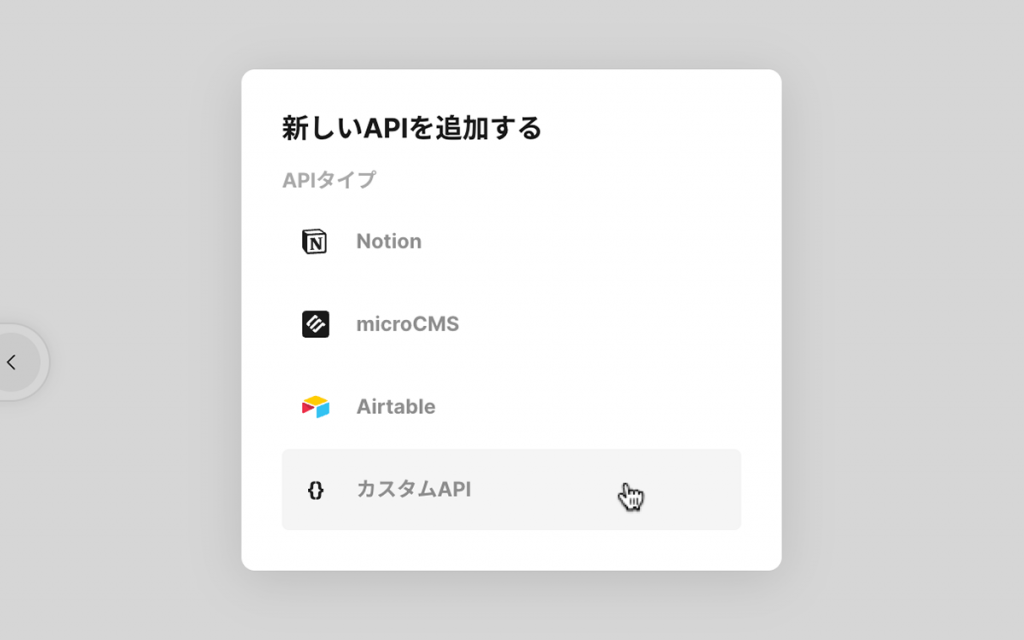
STUDIO側で「追加」→「API」→「新規追加」→「カスタムAPI」を選択します。


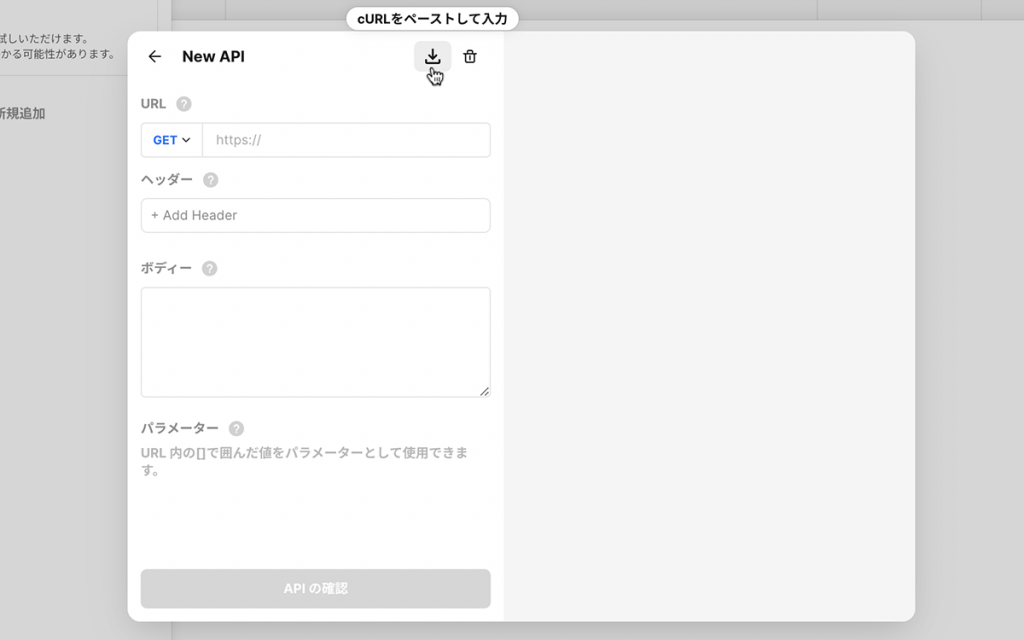
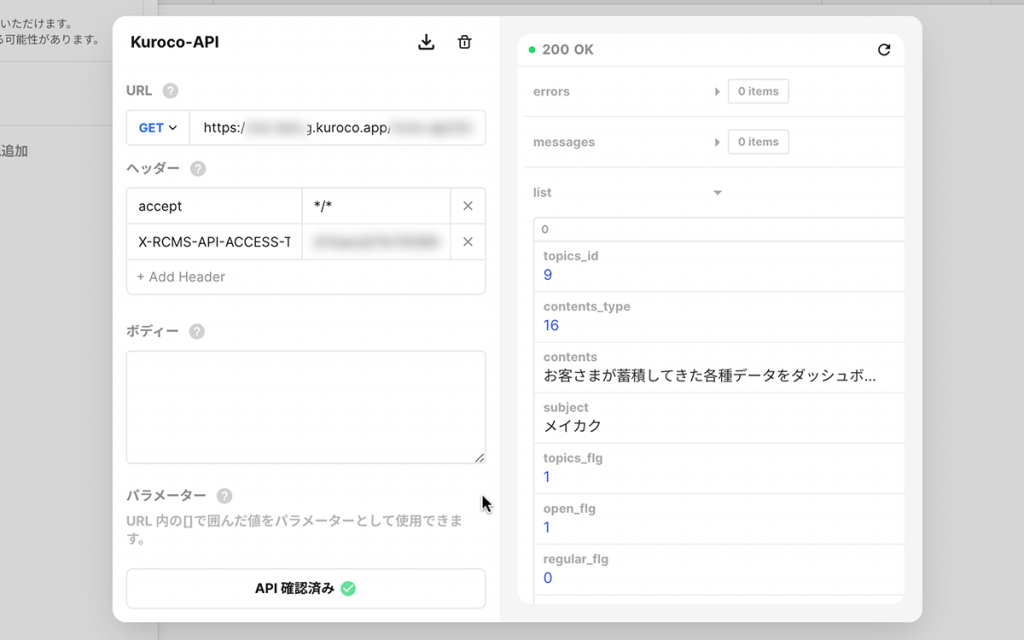
読み込むAPIのURLなどを入れる画面が出てきますが、上部のアイコンの「cURLをペーストして入力」を選択し、Kuroco側のAPI画面で表示されているものをコピーして貼り付けます。するとリクエストヘッダー等の部分を自動で入れ込んでくれるので、「APIの確認」をクリックして問題がなければ、情報が取得されます。


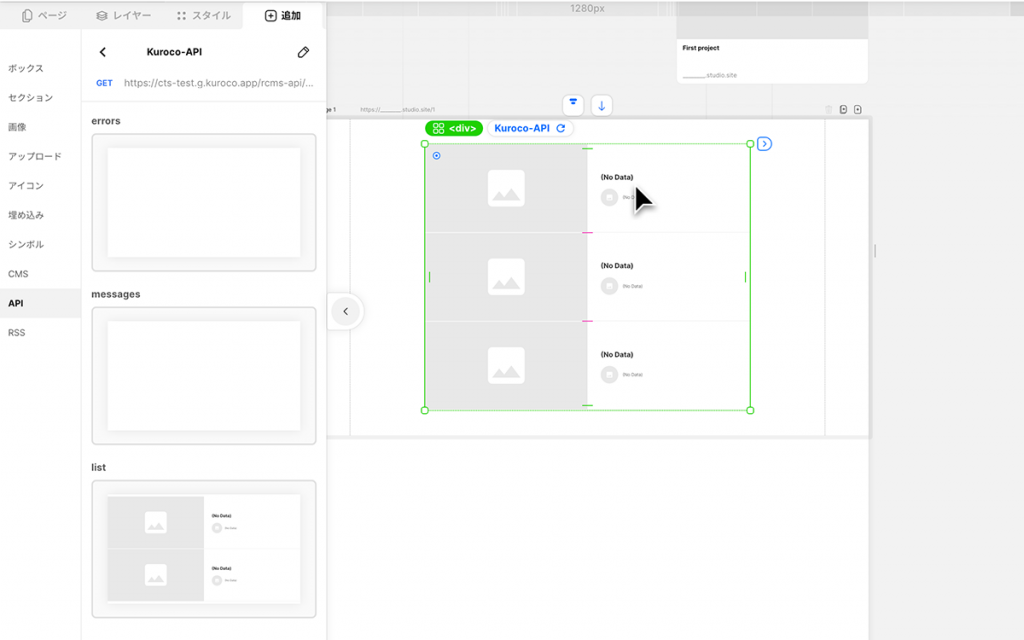
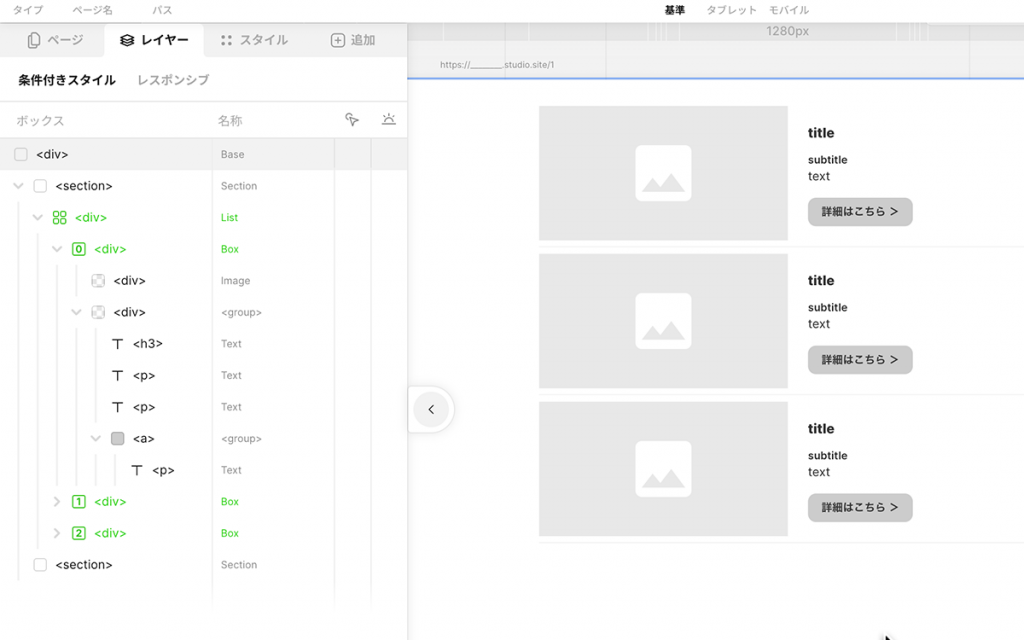
レイアウト調整
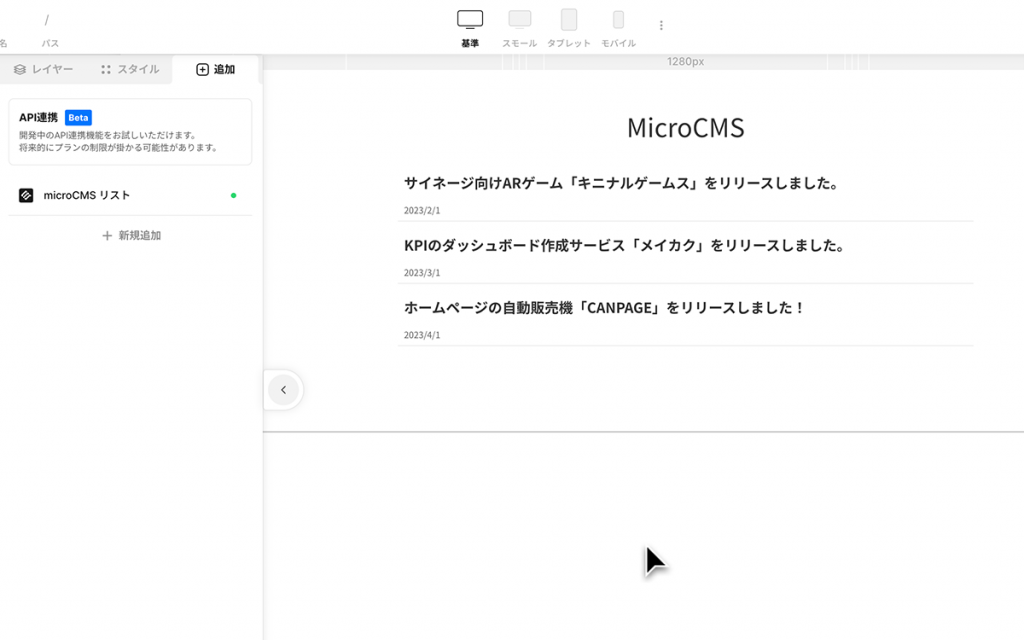
デフォルトでの表示は次のようになっていますが、タイトルだけでなくサブタイトルや内容も表示したいので、STUDIO側で構成をいじって各要素が入るように調整を行います。
STUDIOの操作に慣れていないので、追加要素を入れ込むだけで四苦八苦しましたが、プレビュー機能があってレスポンシブ表示の確認も行いやすいので、慣れてくると良い感じにできそうな気がします。


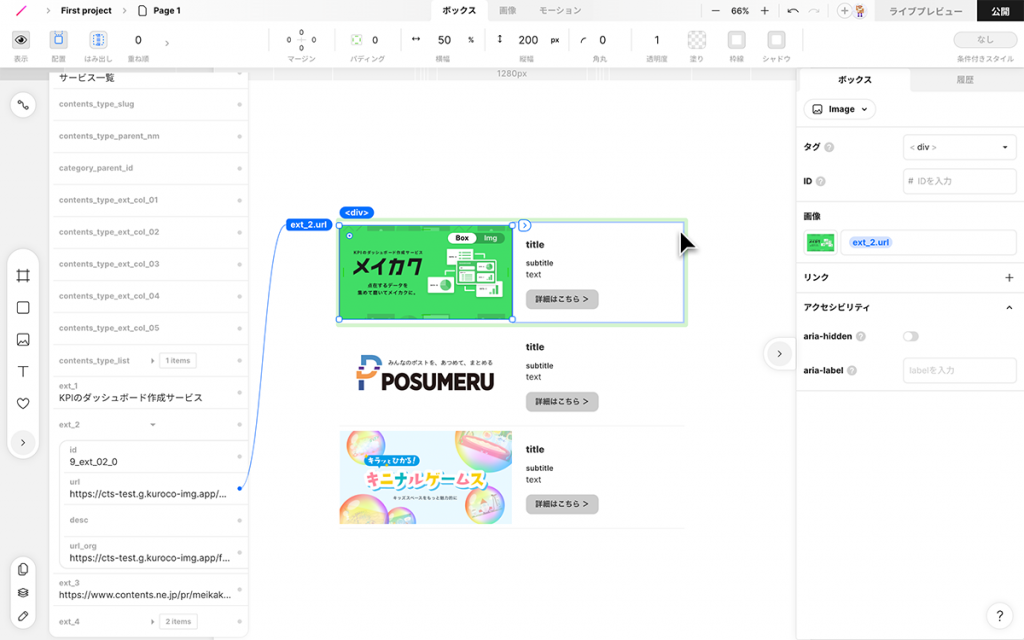
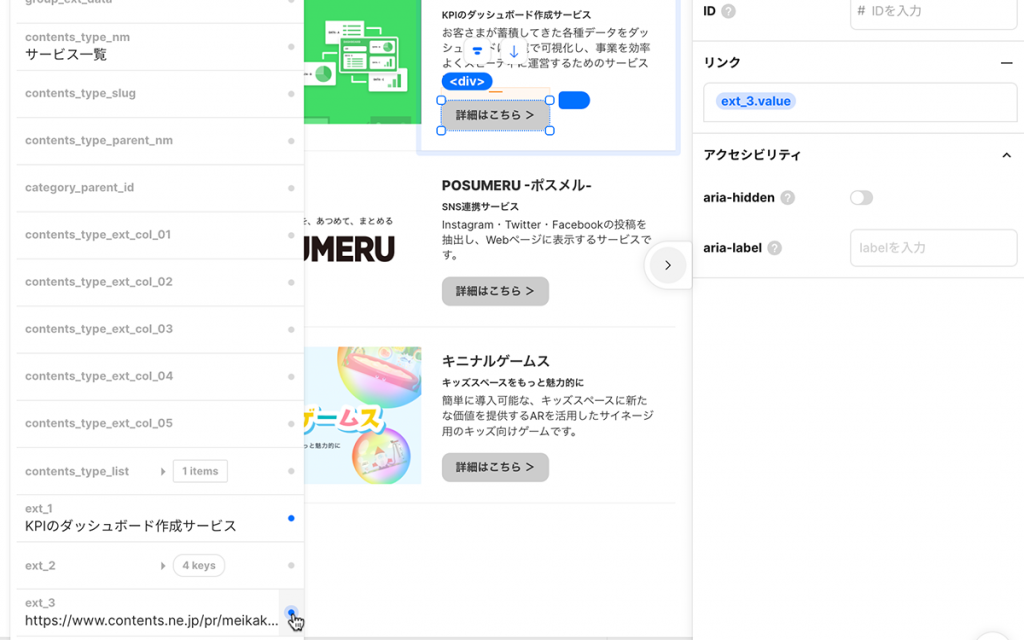
データの紐付け
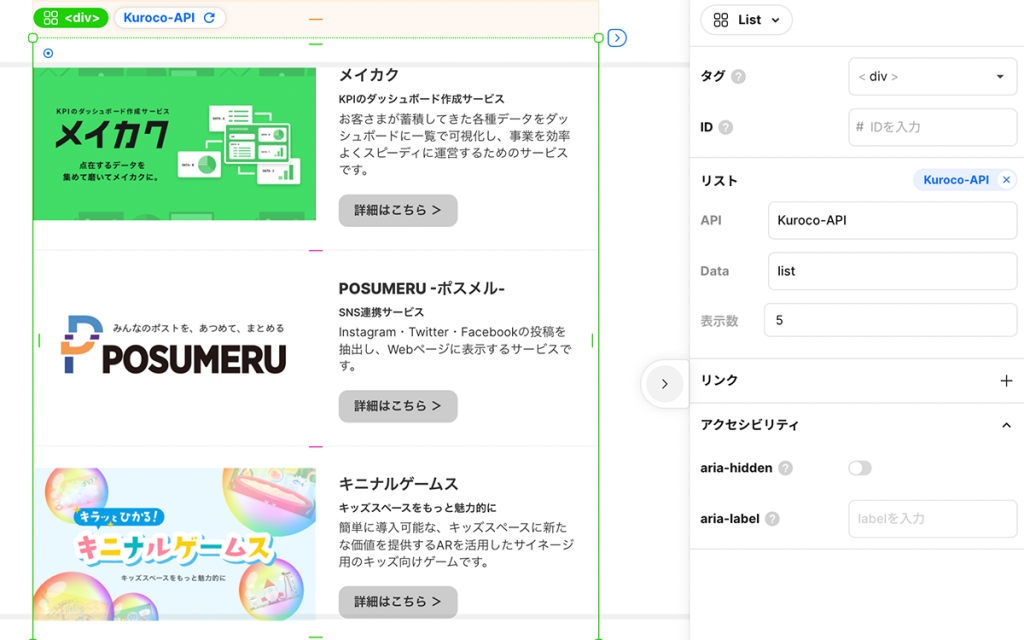
先ほど追加した要素と、取得したAPIのJSONデータの紐付けを行います。見やすくリスト形式で表示されるので、ドラッグ&ドロップでリスト側とレイアウト側を繋ぐと自動的に要素が追加されます。
URLはaタグのリンクという項目に変数名(ext_3.value)を入れることでリンクボタンに適応することができます。


API連携完了
これで完了です。今回は縦に並べるレイアウトで画像ありのパターンで行いましたが、3カラムでの横並びでの表示もできますし、前回の記事で解説したようなNEWSのテキスト情報だけも表示可能なので、使い方次第でどんなWebサイトにも入れ込みしやすそうです。


今回はSTUDIOとヘッドレスCMSの連携の解説を行いましたが、他のWebサービスと連携もできる方法も多数あります。
ドキュメントやDBを作成・管理できるNotionをヘッドレスCMSのように使ったりなど、そんな使い方できるの?といった機能も充実していたりします。
最後に
一昔前は、業界の進化のスピードが早く2〜3年でホームページをフルリニューアルすることが当たり前のようなこともありました。しかし最近では細かなアップデートはあるものの大きなトレンドの変化というのはなくなってきているような気がします。
世の中にたくさんのサービスがある中で、Webサイトの目的や課題によって自分たちがやりたいことを実現するために、自分たちの目的に合ったサービスをうまく選定しなくてはなりません。
情報更新の負荷が高くなっているのでサイトのリニューアルを検討しているが、実は一部分だけを変えることで更新性を実現することができるかもしれません。
現在の課題や、やりたいことをヒアリングさせていただき、目的にあったサービスの選定などをお手伝いさせていただくこともできますので、お悩みの方は弊社コーポレートサイトのCONTACT USよりご相談ください。
■株式会社コンテンツ
https://www.contents.ne.jp/