弊社が運営するCinemaStyleのシネマなネコキャラ「シネコ」を動かしてVTuber動画を作ろう、という話が持ち上がったので作り方を調べてみました。
今回は「未経験から初めて簡単な2Dアバターを作ってフェイストラッキングで動かす」ところまでを解説します。
VTuberのアバターを調べると美少女キャラを使ったチュートリアルが多いのですが、ゆるキャラ的なアバターも作成できますのでぜひ参考にしてください。
使用するアプリケーション
今回使用するのは以下の3つです。(あとはお好みのイラスト作成ソフト)
大まかな流れは、「元絵のパーツをPhotoshopのレイヤーに分ける」→「Live2Dで動きをつける」→「3teneの顔トラッキングで動かす」となります。
Live2Dから書き出す moc3 というファイル形式は、FaceRig や 3tenePRO + Live2D で動作させることができます。3teneFREEでは動作できないので注意してください。
それでは始めましょう!
パーツ分けした元絵を用意する
元絵は動かすことを想定してパーツごとにpsdのレイヤーに分けておきます。
今回のpsdファイルは縦横2000px×2000pxで作成します。

レイヤーは大きく「頭」と「胴体」のグループを作ります。
頭の中に「耳」「目」「鼻」「口」のグループと、輪郭になる「顔」レイヤーを配置します。
動体の中に「腕」「足」のグループと、「胴」「尻尾」のレイヤーを配置します。
それぞれのパーツを見ていきましょう。

まず耳です。グループの中に「左耳」「右耳」があります。
右はキャラクター目線で右なので、制作者から見て右に左耳、左に右耳を配置します。

目レイヤーグループの中には「左目」「右目」グループがあり、それぞれの中に「眉」「上まつ毛」「下まつ毛」「黒目」「白目」があります。
黒目が白目からはみ出ないようにクリッピングマスクが適用されています。
そのキャラクターが普通に目を開けている状態の絵を用意すれば、Live2Dで細めたり広げたりすることができます。

鼻グループには鼻パーツとヒゲも含めるようにしました。ヒゲ一本一本を細かく動かすことはしないので、今回は3本まとめてひとつのレイヤーにしています。

口は独特で、口の中と下唇しかありません。このネコキャラの場合、顔の輪郭が上唇を兼ねます。

顔の輪郭はひとつで、グループを作成していません。
これで頭グループは全てです。次は胴体グループを見ていきましょう。

全身をトラッキングする、いわゆるフルトラを想定していないので、腕と足は関節で分けておらずシンプルです。

胴はひとつのパーツなのでグループはありません。

尻尾レイヤーでPhotoshopの作業は終了です。
ここからはLive2Dでの作業になります!
Live2Dで作業を始める
ここからLive2Dで動きをつけていきますが、とりあえず大雑把に最後までやってみることをおすすめします。こだわるのは2度目からが良さそうです。
Live2Dを起動すると、最初は42日間のPro版トライアルのダイアログが出たあと、空っぽの画面が表示されます。
その画面の上(Live2Dのウィンドウの上ならどこでも大丈夫)に先ほど用意したpsdファイルをドラッグ&ドロップすると読み込みが始まって、下のような感じになります。

ほぼPhotoshop通りに表示されていますが、目が少し変です。黒目が白目からはみ出しています。
これを修正しましょう。

- 1. パーツパネルの頭グループや目グループを開いていって、「左白目」を選択します。
2. インスペクタパネルの「ID」の値をコピーします。 - 3. 今度は「左黒目」を選択します。
4. インスペクタの「クリッピング」にIDをペーストしてEnterキーを押す。
初めてEnterを押した時にダイアログが出ますがOKを押してください。これで黒目が白目の中に収まりました。同様に右目も変更してください。
ここまでできたら、いよいよ動きをつける作業に進みましょう。
瞬きの動きをつける
瞬きの動作をつけて目を開閉させるために、まずパーツにメッシュを追加します。メッシュを追加することでパーツを歪ませるような変形ができるようになります。

- 1. 「左上まつ毛」を選択します。
2. 「メッシュの自動生成」ボタンを押します。
3. ダイアログが表示されるのでプリセットから「標準」を選んで、左上まつ毛に網目のようなメッシュがかかったのを確認したら閉じます。
メッシュが追加されたら変形パスを追加します。

- 1. この後の作業で邪魔になるので黒目と白目を非表示にします。レイヤーの目のマークをクリックします。
2. 「変形パスツール」ボタンを押します。 - 3. 左上まつ毛を選択して、まつ毛に沿って4箇所クリックして緑のポイントを置いていきます。
このあと変形パスツールから矢印ツールに戻して、目の開閉動作を設定していきます。

- 1. パラメータパネルから「左目 開閉」を選択します。
- 2. 「キーの2点追加」ボタンを押します。「左目 開閉」パラメータに緑の点が2つ表示されます。
- 3. 「左目 開閉」の緑の点の間をクリックすると赤い点が現れます。これを左端に持っていきます。このとき「左目 開閉」の値が 0.0 になるようにしてください。
- 4. まつ毛の上に置いた緑の点を移動させて、閉じたときの形に変形させます。
開閉系のパラメータは 0.0 が閉じた状態、1.0 が開いた状態になります。
変形させるときに絵を拡大させるときはマウスホイールを回して調整してください。絵を上下左右に動かす場合はスペースキーを押しながらプレビュー画面をドラッグしてください。
ネコっぽく目をつぶるようにつり目にしました。同じ手順で下まつ毛も設定します。

左下まつ毛も同じように、メッシュを追加、変形パスを追加、「左目 開閉」を選択して「キーの2点追加」を押してパラメータの赤い点を左端に持っていってから変形させます。
完全に目を閉じるので、上まつ毛と同じ形になるように変形させます。
もしまつ毛を滑らかに変形できずデコボコになってしまう場合は「メッシュの自動生成」ダイアログで「標準」ではなく「変化度合い(大)」を選択してみてください。

左眉毛も少しだけ変形させて、目を閉じたときのまつ毛のラインに合わせました。
次は上下のまつ毛に合わせて白目を変形させます。

- 1. 白目にメッシュを追加して、白目の中間付近に変形パスを追加します。「左目 開閉」を選択して「キーの2点追加」を押して赤い点を左端に寄せます。
- 2. 矢印ツールにして、白目の周囲にある赤い枠の上下にある赤い点を動かして白目を細くしていきます。
- 3. 思いっきり細くします。
- 4. 変形パスの緑の点を動かして閉じたまつ毛の後ろに白目が隠れるように変形させます。
ここまで作業したら、いったん非表示にしておいた黒目を表示させて、パラメータを動かして確認してみましょう。

実際に動くとちょっとうれしいです!
口を開閉させる
右目も同じように開閉を設定したら、次は口の開閉を設定しましょう。
いったん「下唇」レイヤーを非表示にして、まず「口の中」を変形させます。
シネコの口は顔から下にはみ出ているので、それが顔の中に隠れるように閉じていきます。
今回はメッシュを作らず基本的な変形だけで動かします(あとでメッシュを作ることにはなるのですが)。
「口の中」レイヤーを選択したままパラメータパネルの「口 開閉」を選択して「キーの2点追加」を押します。

「口 開閉」パラメータも 0.0 で閉じた状態、1.0 で開いた状態になります。
赤い点を 0.0 の位置まで持っていってから、矢印ツールで口の中を顔に隠れる位置まで移動させて、少し横幅を広げてみます。
今度は「口の中」に合わせて「下唇」を動かします。

「下唇」もまつ毛と同様にメッシュと変形パスを追加して、「口 開閉」パラメータにキーを2点追加します。
パラメータの 0.0 に合わせたら上に移動させて、「口の中」の横幅に合わせて変形パスを調整します。
ここで、口が顔よりも手前にあることに気づいたので、顔の後ろに隠れるように奥に移動させます。
パーツパネルで「口」グループをドラッグして「顔」レイヤーの下に移動させてください。
これで口の動きも完成です!

顔の向きを変える Z
顔の向きを変える動きをつけていきましょう。
顔の向きには、うつむく、見上げる、横を向くなどいろんな方向がありますが、まずは首をかしげる動きを設定します。これをZ軸回転といいます。
パーツを回転させるために回転デフォーマを使います。

- 1. デフォーマパネルで頭のパーツを全て選択します。隣り合ったものは Shift + クリック。隣にないパーツは Command(WindowsはCtrl)を押しながらクリックしていきます(パーツパネルで選択してもOK)。
- 2. 「回転デフォーマの作成」をクリック
- 3. ダイアログで挿入先のパーツを「頭」、名前を「頭のZ回転」にして「作成」ボタンをクリックします。

- 1. 回転デフォーマが出ます。
- 2. 首を傾げるときの回転の中心に回転デフォーマを移動させます。Command(WindowsはCtrl)を押しながら円の真ん中を押してドラッグします。
- 3. 回転デフォーマを選択したまま、パラメータ「角度 Z」に「キーの3点追加」を押します。
ここで2点のキーではなく3点が登場します。これは首を「左にかしげたとき」「真ん中」「右にかしげたとき」の3点を設定する必要があるためです。

「角度 Z」の3つのキーの左端は向かって左に傾けたときの設定になります。
左端に赤い点を合わせて、回転デフォーマの突起にマウスを近づけるとカーソルの形が変わるので、ドラッグして角度を-30度程度にします。
鼻や口などパーツひとつではなく、回転デフォーマを追加した頭全部が回転するのがわかります。
キーの真ん中は変更せずに、右端に赤い点を合わせて、回転デフォーマを逆方向の30度ぐらいまで傾けます。

これで顔のZ回転は完了です。次は顔を左右に振り向かせる動きをつけましょう。
顔の向きを変える X
顔をX軸回転させて左右に振り向かせる動きをつけます。
ここでの設定次第で2Dの元絵が立体に見えるかどうかが決まります。

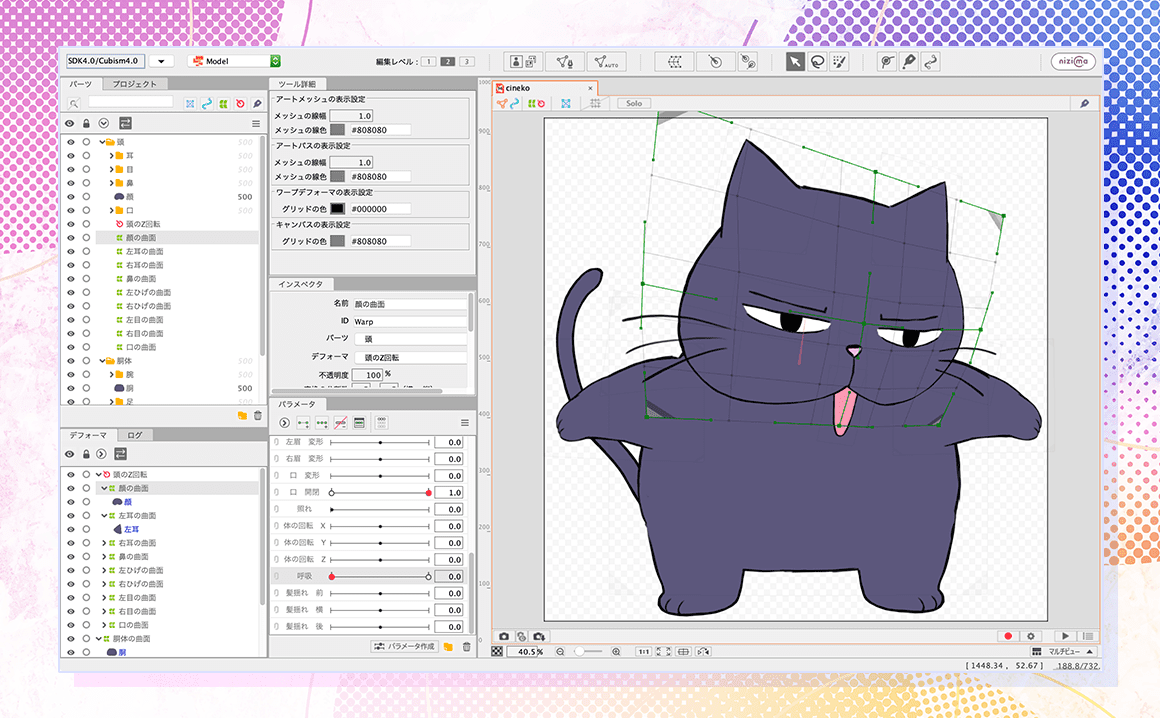
目や鼻のパーツを非表示にして、顔パーツを選択してメッシュ(標準)を追加してください。
そのあと「ワープデフォーマ」ボタンを押すとダイアログが表示されますので、挿入先のパーツを「頭」、名前が「頭の曲面」となっているところを「顔の曲面」に変更して、「作成」ボタンを押します。
これで顔にワープデフォーマが追加されました。
この「顔の曲面」を、パーツパネルかデフォーマパネルで選択して、パラメータの「角度 X」にキー3点を追加します。
ここからワープデフォーマで顔を変形させていきます。

「角度 X」パラメータを左端にしてください。左端は向かって左に顔を向けます。
顔の中心にマウスを近づけて十字矢印カーソルになったところでドラッグして顔全体を左に移動させ、緑枠にある点をドラッグして変形させます。
顔の左側は奥に遠ざかるので小さく、右側は手前に近づくので大きくなります。

大体このような感じで変形させ、最後にワープデフォーマの中心の緑点を左に持ち上げて顔の立体感が出るようにします。
これを今度は「角度 X」パラメータの右端で反対向きにさせるのですが、便利な方法があります。

パラメータの左端に赤点を置いてから、パラメータパネルの右上にある三本線のメニューを開きます。
そこから「動きの反転」をクリックするとダイアログが出るのでそのまま「OK」を押してください。すると自動的に反転した変形を生成してくれます。
次は耳を表示して、顔の動きに合わせて変形させます。
右耳と左耳にそれぞれ、顔と同様にメッシュとワープデフォーマを追加してください。挿入先のパーツは「頭」で、名前は「左耳の曲面」「右耳の曲面」にします。
それぞれのデフォーマを選択した状態で「角度 X」にキーを3点追加して、パラメータの左端と右端の変形を行います。

耳の場合は変形が左右対象ではないので、顔でやったような「動きの反転」は使えません。
左耳の左右の向きができたら、それを確認しながら右耳も同じような感じで変形させます。
そして鼻とヒゲも変形させます。

この3つも耳と同じように進めます。
鼻は真ん中を持ち上げて立体感があるようにして、「動きの反転」を使います。
ヒゲは付け根を見ながら位置を決めて、そこから変形していきます。
次は目に取り掛かります。
まだ黒目にはメッシュを追加していなかったので、メッシュを追加しておきます。
左目の中の「左眉」「左上まつ毛」「左下まつ毛」「左黒目」「左白目」5つを全て選択して、ワープデフォーマを追加します。
挿入先のパーツは「頭」、名前は「左目の曲面」にします。
これでデフォーマを選択して「角度 X」にキーを3点追加して変形させていきます。

位置をずらして、奥に遠ざかると思われる部分を小さく、手前にある部分を大きく残します。
目も真ん中を盛り上げるつもりで左に押し出します。
同じように口も変形させます。

「口の中」もメッシュがまだだったので追加します。
「下唇」「口の中」を2つ選択してワープデフォーマを追加します。
「角度 X」にキーを3点追加して変形させます。
これでやっと顔の横向き回転ができました!
次はうつむいたり、上を向いたりする動きを作成します。顔の向きは次で最後です。

顔の向きを変える Y
顔をY軸方向に回転させて、上下を見る動きを追加します。
まずは顔の変形から始めるのですが、X回転のときに「顔の曲面」ワープデフォーマを追加してあるので、これを流用してY軸も変形させましょう。

- 1. デフォーマパネルから「顔の曲面」を選択します。
- 2. パラメータ「角度 Y」を選択します。
- 3. 「キーの3点追加」を押します。
「角度 Y」は左端が下向き、真ん中が正面向きで、右端が上向きになります。

「角度 Y」の左端のキーで下向きを、右端で上向きの変形を行います。
ワープデフォーマの緑の線を見ると、上の線と下の線のほかに、真ん中の線の高さがかなり違うことがわかると思います。これで上半分と下半分の比率を変えて向きが変わっているように見せています。

同じ要領で耳、鼻、ヒゲ、口、目もそれぞれのワープデフォーマを選択して3点キーで変形させます。

これで長かった顔の回転も終わりです。
次は顔の動きを組み合わせてひとつにして微調整をします。
顔のXY回転を結合する
右上を向く、左下を向く、といった動作は「角度 X」「角度 Y」を組み合わせればできるのですが、ちゃんと調整しないと思った通りの見た目にならないことが多いです。
これを調整するために左上、左下、右上、右下のキーを追加します。

パラメータパネルの「角度 X」の結合アイコンを押すと、「角度 X」「角度 Y」パラメータが結合されて9つのキーが表示されます。このとき4隅のキーが左上、左下、右上、右下になります。
この4隅のキーの形はゼロから作成するのではなく、自動的に生成することができます。
顔のXY回転に使用した全てのデフォーマを選択してから、「角度 X 角度 Y」を選択して、パラメータパネルのメニューにある「4隅の形状を自動生成」を選択してください。
ダイアログが出るのでそのままOKを押すと4隅の形状が生成されます。
4隅の顔の形はだいたい良い感じですが少し調整したい箇所があったりします。
このキャラクターの場合は耳やヒゲの位置や角度がおかしくなることが多いので、4隅のキーに合わせて位置や形を変更します。

調整が終わって動かしてみます。だんだんアバターとして使えそうな感じになってきました!
呼吸する動き
これまで作成してきた動きは何か動作があるときにそれに応じて動くものでしたが、「呼吸」は動作がなくても常に往復の動きを繰り返します。
まず呼吸に合わせて頭を上下に動かしたいと思います。
「頭のZ回転」デフォーマを選択して(回転デフォーマは単にパーツを移動させるために使うこともできます)パラメータパネルから「呼吸」を選択してキーを2点追加します。
パラメータの左端が息を吐いたとき、右端が息を吸ったときとして、頭を少し上下に移動させます。
他に胴、腕、尻尾も動かします。

胴はメッシュとワープデフォーマ(挿入先パーツは胴体、名前は胴体の曲面とします)を追加して、「呼吸」にキーを2点追加して、息を吸った時にお腹を膨らませます。
腕にもメッシュとワープデフォーマを追加して、息を吸ったときに少し腕を曲げるように変形します。
尻尾にはメッシュと変形パスを追加して、ちょっと尻尾が曲がるようにしてみます。

生きてる感が出ます。
同じ感じで、顔を下に向けたときに少しお腹を膨らませたり、左右を向いたときに腕を動かしたりすると、より生き生きとした動きになります。
テクスチャアトラスを作成する
動きができたらテクスチャアトラスを作成します。
これは元絵のパーツをまとめて、出力ファイルと一緒に書き出して利用するものです。
フリー版ではこのテクスチャアトラスは最大2048×2048のサイズのものを1枚しか作成できません。

テクスチャアトラス編集ボタンをクリックするとダイアログが出てきます。
幅と高さを2048pxにしてOKを押すと自動的に配置されたテクスチャアトラスが表示されます。

ここでパーツ同士が重なっているものがあれば、少し動かして重なりを解消してください。
(白い空白部分同士は重なっていても問題ありません。)
OKを押せばテクスチャアトラスが作成されます。
moc3ファイルを書き出す
今回利用する3tenePROで読み込むために moc3 というファイル形式で書き出します。
メニューで以下を選択してください。
ファイル → 組み込み用ファイル書き出し → moc3ファイル書き出し
ダイアログが表示されますが、書き出しバージョンは SDK 3.3 のままで、その他の設定もそのままでOKを押して保存場所を選択してください。
いくつかファイルが書き出されるのでフォルダをひとつ用意しておくと良いでしょう。
これでひとまずLive2Dでの作業は終了です。
このファイルを3tenePROで読み込んでフェイストラッキングを試してみましょう。
3tenePRO+Live2Dでフェイストラッキングを行う
3tenePROを起動して左のアイコンにあるアバターの選択をクリックして、先ほど書き出したファイルを読み込みます。

追加ボタンを押して選択するファイルはmoc3ファイルと一緒に書き出された ****.model3.json というファイルになります。
これでウィンドウに作成したモデルが表示されます。

今度は右上にあるトラッキングの開始をクリックして、「フェイストラッキング」と「リップシンク」を開始にします。
カメラが起動したら自分の顔に合わせてモデルが動き始めます。

そして呼吸の動作もオンにします。右のアバター調整から「呼吸動作を使用する」にチェックをつけてください。

動くと可愛さマシマシです!
内容を詰め込みつつ駆け足で解説してきましたが、ひとまずこれでLive2Dでのアバター作成は終了です!
みなさんも自分のアバターを作って遊んでみてください。