こんにちは、Webディレクターの大野です。
最近、新規サービスをリリースするチームのリーダーとなり、サービスのタネになりそうなものを探す毎日です。
最近のWeb業界の話
近年のWeb業界では、ノーコードでWebサイトが作れるサービスや、AIを活用したサイト作成ツールなども出てきて、個人のサイトや簡単なイベントページなどは、スピーディーかつ低価格で制作できるようになってきていますね。
サイト制作自体のスタンダードが変わりつつある中、CMSに関しても目的や状況に合わせて導入するツールに変化が現れてきています。
CMSについて
CMS(コンテンツマネジメントシステム)とはウェブサイトやブログなどのコンテンツを管理するためのソフトウェアです。CMSを使用することで、HTMLやCSSなどの技術的な知識がなくても、コンテンツの作成や更新、削除などを簡単に行うことができます。

カップルドCMSとは
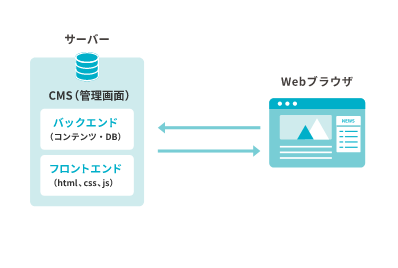
代表的なCMSといえばWordPressですが、これはカップルドCMSと呼ばれ一つのサーバー内にバックエンドとフロントエンドの両方が存在し、コンテンツ管理とWebサイトの表示が密接に結びついています。
WordPressは無料で導入が比較的簡単なためインストールしてすぐにコンテンツを利用することができます。しかし、デフォルトのまま利用するには、Webサイト関連のスキルが必要となります。
また、柔軟性やカスタマイズ性は限定的で、複雑なWebサイトの構築だったり、Web担当者のために更新をしやすくすればするほど、開発が必要となり費用が多くかかってしまうこともあります。
WordPressは、Webサイトの閲覧時にすべてのコンテンツを動的に生成しているため、静的なコンテンツよりはどうしても表示速度が遅くなってしまいがちです。
また、オープンソースであるが故に、セキュリティ対策として度々バージョンアップが行われ、プラグインのバージョンとの関係で、調査・検証が度々必要になってくることもあります。
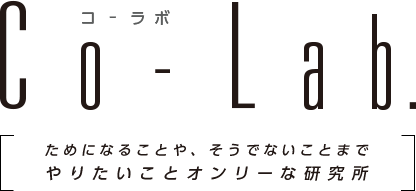
ヘッドレスCMSとは
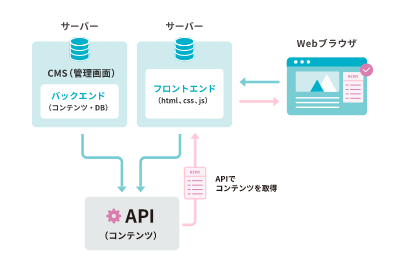
ヘッドレスCMSとは、Webサイトを表示するためのフロントエンドの機能を持たずに、バックエンド(管理画面)で処理・生成したコンテンツをAPIとして提供することができるCMSです。
フロントエンドの機能を持たないので、何かと制限の多いCMSの表示機能に左右されることなく自由にフロントエンドの実装を行うことができます。フロントエンドのフレームワークのNuxt.jsやNext.jsとも相性が良いので、フロントエンドエンジニアが効率良く開発しやすい環境と、更新を行うWeb担当が更新を行いやすい環境の両立が可能となります。
それぞれの比較のために、ヘッドレスCMSとカップルドCMSのメリット・デメリットをまとめてみました。


| ヘッドレスCMS | WordPress(カップルドCMS) | |
|---|---|---|
| 特徴 | ・フロントエンドの機能を持たない ・コンテンツをAPIとして提供 | ・フロントエンドとバックエンドの両機能を持つ ・コンテンツは動的に生成する |
| メリット | ・管理画面が簡略化されている ・表示速度が速い ・フロントエンドの改修を行いやすい ・後から一部分だけをCMS導入することができる ・セキュリティリスクが低い | ・無料で利用できる ・導入が簡単 ・デザインテンプレートや便利なプラグインが多い ・文献や解説が多いので、情報を得やすい ・プレビュー機能が備わっている |
| デメリット | ・コンテンツによっては月額費用がかかる ・表示するためのサイトを別に制作する必要がある ・フロントエンドとAPIの繋ぎこみにはスキルがいる ・プレビュー機能も実装が必要になる | ・管理画面が複雑になりがち ・表示速度が遅い ・バージョンアップ対応で対応が発生する ・フロントエンドはシステムに合わせて実装する必要がある ・セキュリティリスクが高い |
ヘッドレスCMSのサービスはどのくらいあるの?
ヘッドレスCMSについて、日本・海外も含めどのくらいのサービスがあるのかをざっと調べただけでも20サービス程が見つかりました。
また、WordPressに標準搭載されているWP REST APIのように、カップルドCMSにプラグインなどでヘッドレスCMSのようにコンテンツをAPIで提供するような機能もあります。
■microCMS / 株式会社microCMS
https://microcms.io/
メルマガ、会員制サイト、CRM機能搭載、セキュリティが強固
※無料プランあり(無制限のAPI呼び出し、最大3名のメンバー、最大3個のAPI)
■Newt / Newt株式会社
https://www.newt.so/メンバー数、API数、コンテンツ数が無制限なのが魅力。操作が直感的で使いやすい。
※無料プランあり(データ転送量:100GB/月、メンバー数、API数、コンテンツ数:無制限、メンバー数:1、モデル数:10)
※2023年6月1日に新料金プランが適応されました。
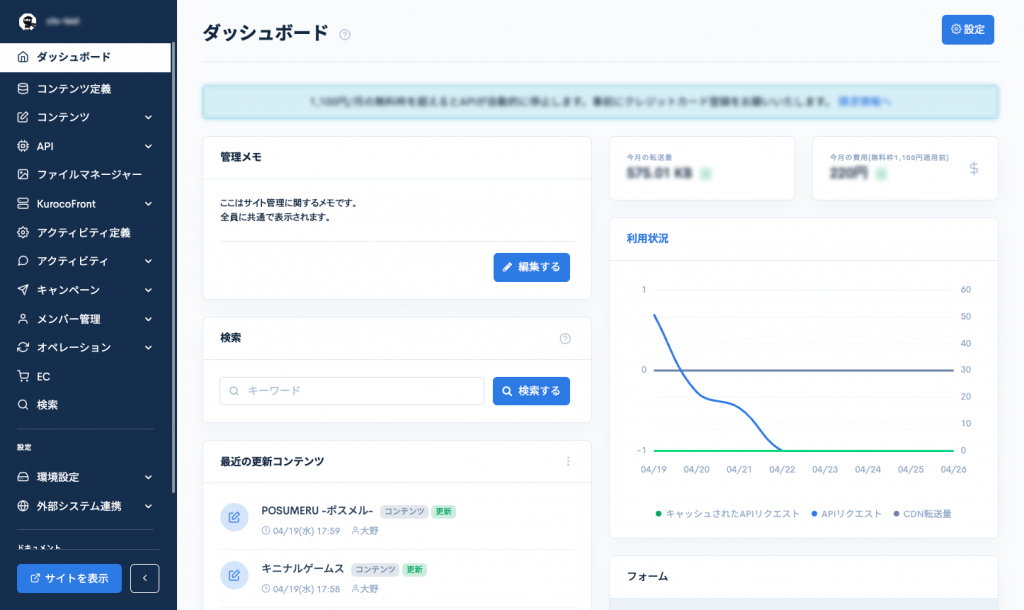
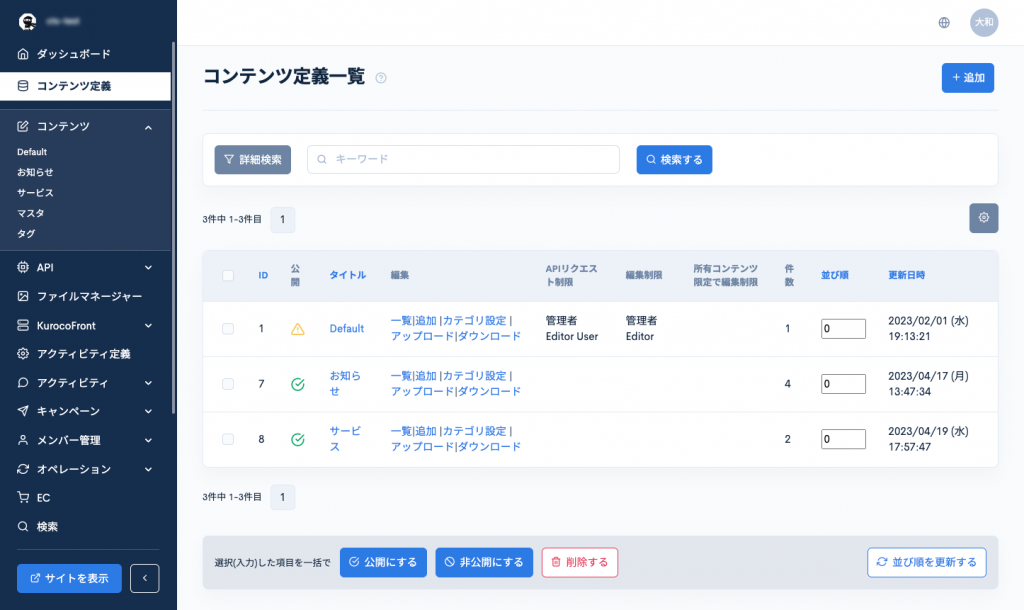
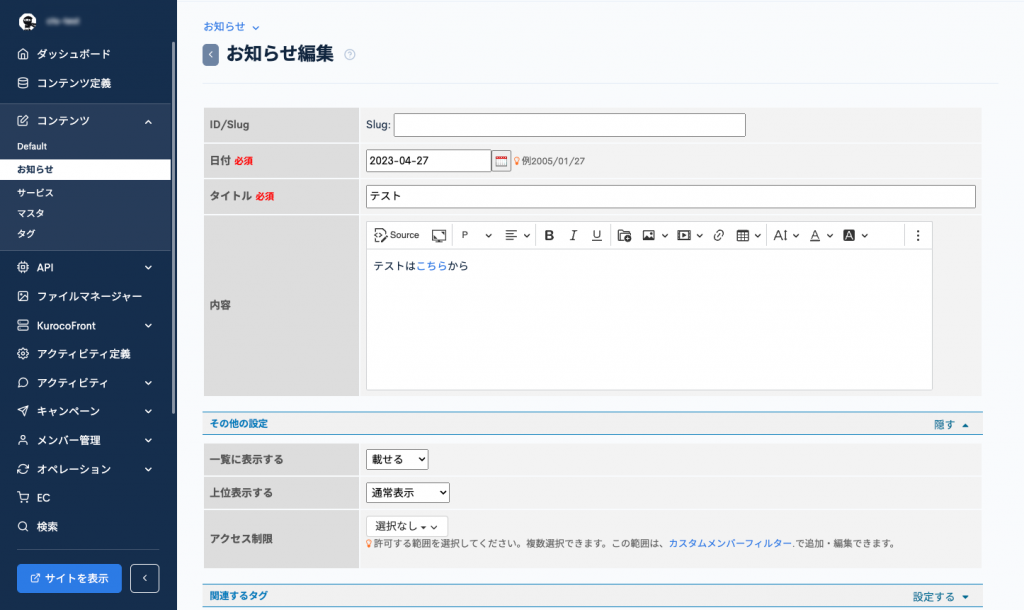
■kuroco / 株式会社ディバータ
https://kuroco.app/ja/
会員管理機能、フォーム機能、メール機能、決済機能などを搭載
※従量課金制。1,100円/月の無料料金枠あり
■Shifter / 株式会社デジタルキューブ
https://ja.getshifter.io/
WordPressをヘッドレスCMSとして提供するサービス
※$16(ユーザー数:無制限、月間転送量:50GB、サイト数:5GB)
■HeartCore / ハートコア株式会社
https://www.aspicjapan.org/asu/service/12340
■SITE PUBLIS Connect / 株式会社サイトパブリス
https://publis-connect.jp/
■vibit CMS Neo / 株式会社シャノン
https://www.vibitcms.com/index.html
■Blue Monkey / クラウドサーカス社
https://bluemonkey.jp/
■Adobe Experience Manager Sites / Adobe社
https://business.adobe.com/jp/products/experience-manager/sites/aem-sites.html
■Contentful / Contentful GmbH
https://www.contentful.com/
■Strapi
https://strapi.io/
■HyGraph(旧:GraphCMS)/ Meta社
https://hygraph.com/
■Flamelink / Firebase社→のちGoogleが買収
https://flamelink.io/
■Contentstack / Contentstack社
https://www.contentstack.com/
■Prismic / Prismic社
https://prismic.io/
■Storyblok / Storyblok株式会社
https://www.storyblok.com/
■Netlify CMS / Netlify社
https://decapcms.org/
■Ghost / Ghost Foundation社
https://ghost.org/
■Cosmic / Cosmic社
https://www.cosmicjs.com/
■Directus / Monospace社
https://directus.io/
実際にヘッドレスCMSを使ってみる
日本語のドキュメントがあるヘッドレスCMSで以下の3つを実際に触ってみました。
microCMS
microCMSですが、管理画面はとても直感的で使いやすいUIだと感じました。
APIを作成するときにNEWS、ブログ、キャンペーンバナーなどのテンプレートも用意されており、
公式のドキュメントも豊富で、無料のプランも用意されているので、気軽に試してみるにはよいと思います。
■microCMS ドキュメント
https://document.microcms.io/manual/getting-started






kuroco
kurocoは従量課金制ですが、うまく使用すれば他のヘッドレスCMSの有料プランよりも月額費用を抑えられそうです。
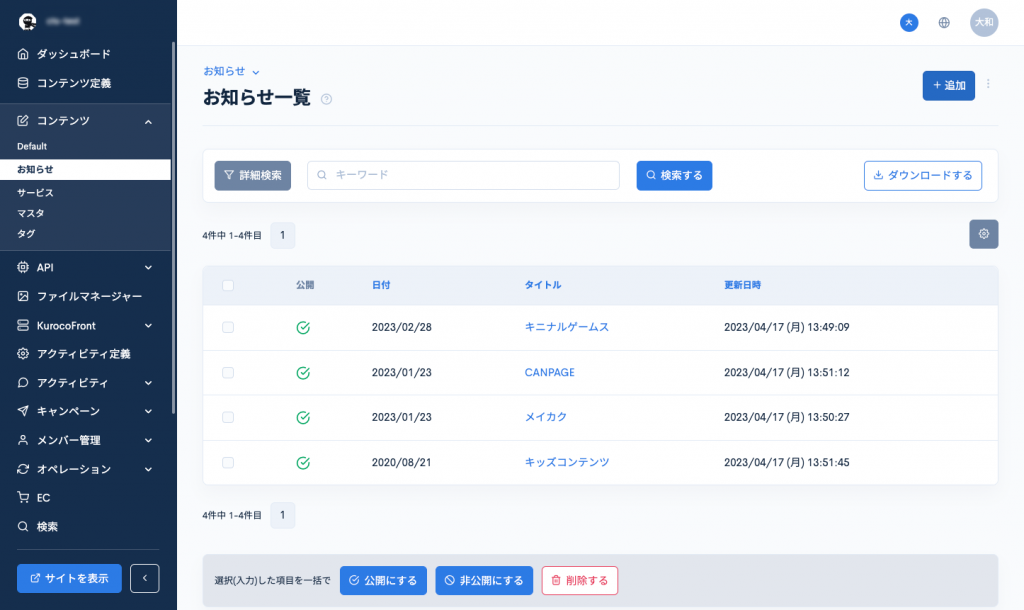
Newsなどのコンテンツを表示するような使い方もできるし、認証周りのAPIがすでに用意されているので、マイページが必要な会員サイトにも使用できます。外部のシステムとの連携も豊富なので、Webhookで他のアプリケーションと連携したい時などは、かなり使い勝手が良さそうです。
■Kurocoドキュメント
https://kuroco.app/ja/docs/






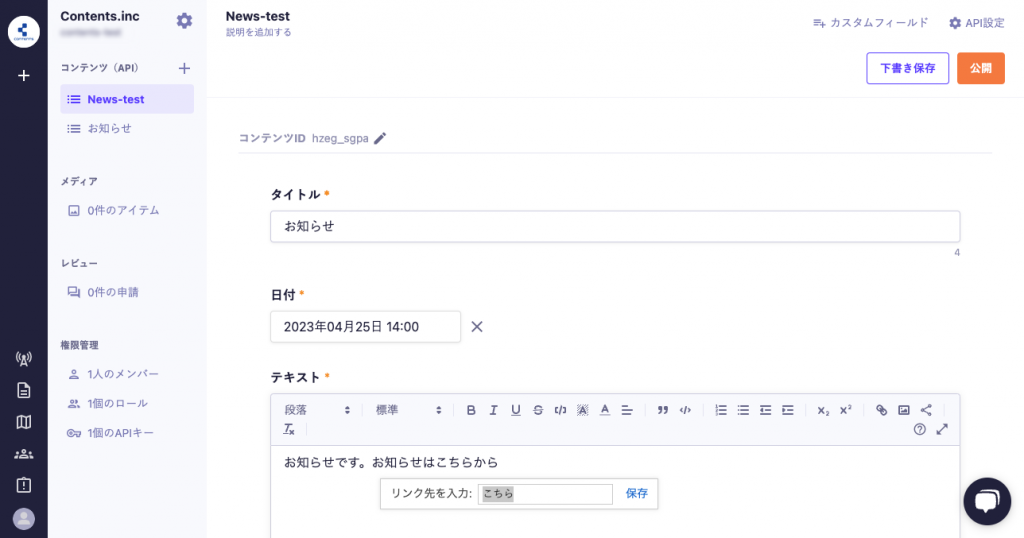
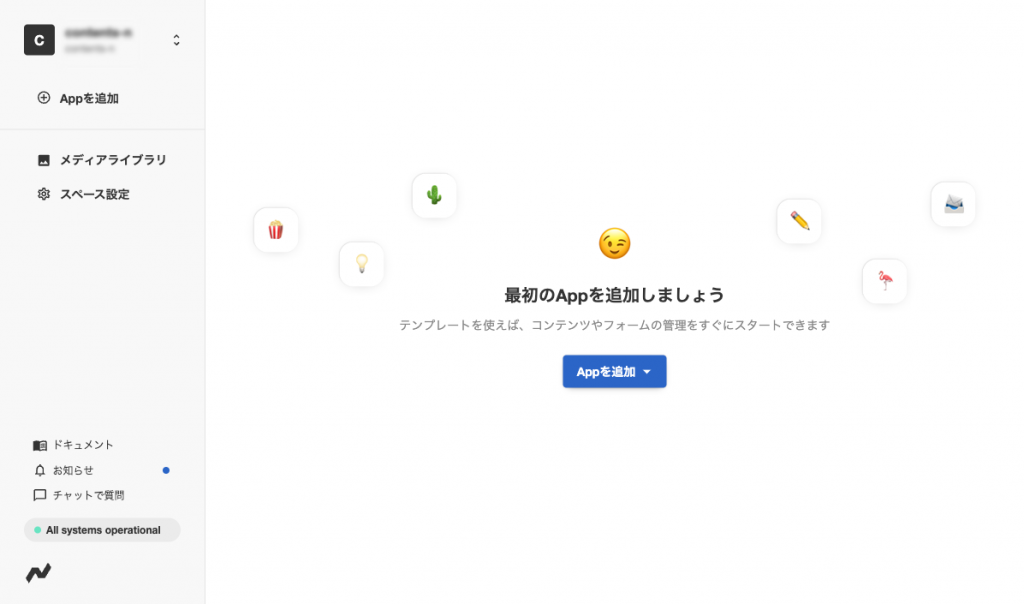
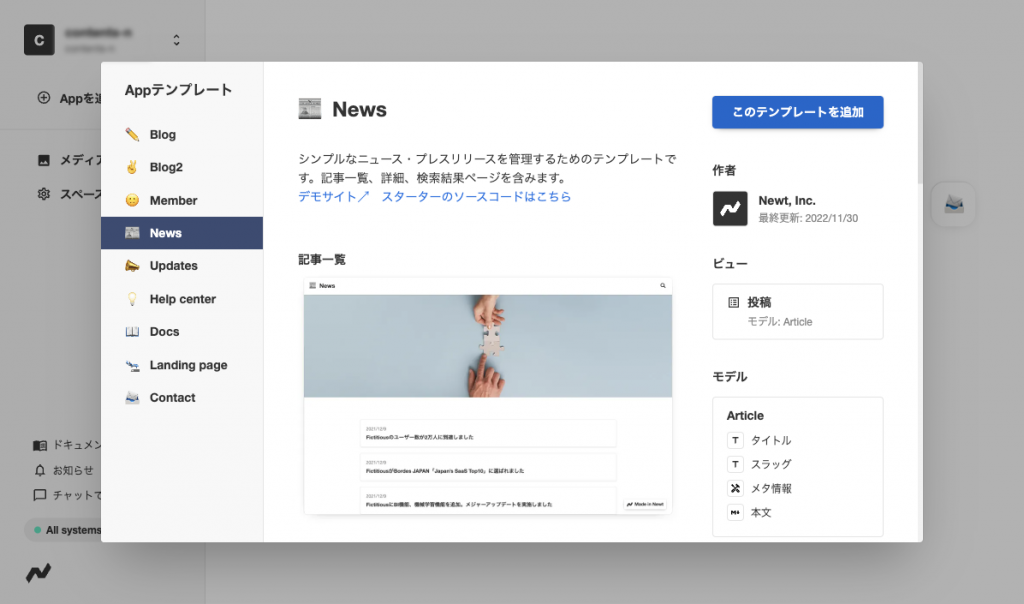
newt
無料プランでも、メンバー数、API数、コンテンツ数が無制限で有料版も2,980円 / 月とリーズナブル。
簡易なサイトであれば、無料プランでも十分過ぎるくらいの内容になっています。
API作成時にテンプレートも用意されているので、ブログやNews、お問い合わせなどのAPIをすぐ作ることができるのも魅力。
※2023年6月1日に新料金プランが適応されました。
■newtドキュメント
https://www.newt.so/docs/






弊社コーポレートサイトにヘッドレスCMSを入れてみた
長くなりましたが、ここからが本題です。
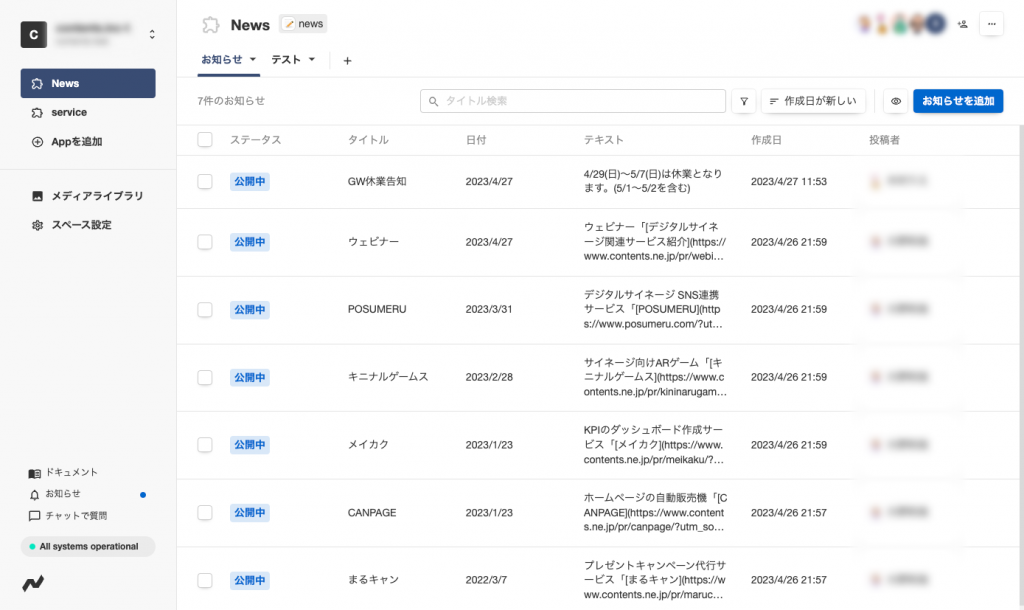
今回はnewtを使用してコーポレートサイトのNews部分をヘッドレスCMS化してみることにします。
なぜnewtを選んだのかというと、メンバーが無制限で入れられて、Googleアカウントでのログインに対応していること。
管理画面に色々な情報がないので、更新担当者に詳しいレクチャーをしなくても感覚でどこを触ればいいのかが分かりやすいかなと思ったからです。
弊社コーポレートサイトですが、元々はNews自体がそれほど更新回数が多くないので、htmlを編集してアップするようにしていましたが、フロントエンドエンジニアの時間が取れなくなってきたり、更新の担当者がコーディングのスキルがそこまで高くないために自らが編集して公開するということもできなくなってきたので、ちょうど良い機会でした。
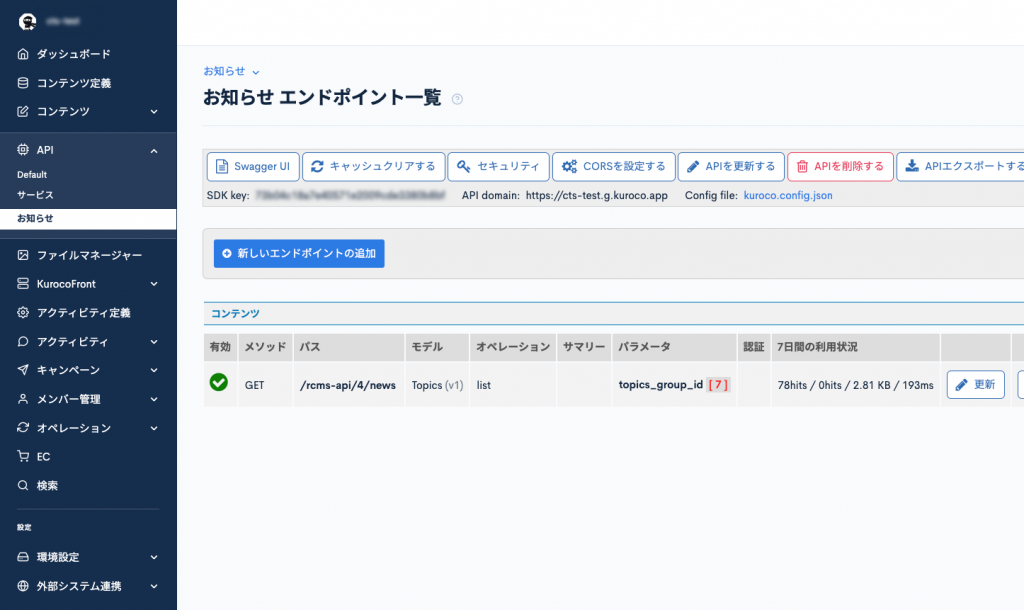
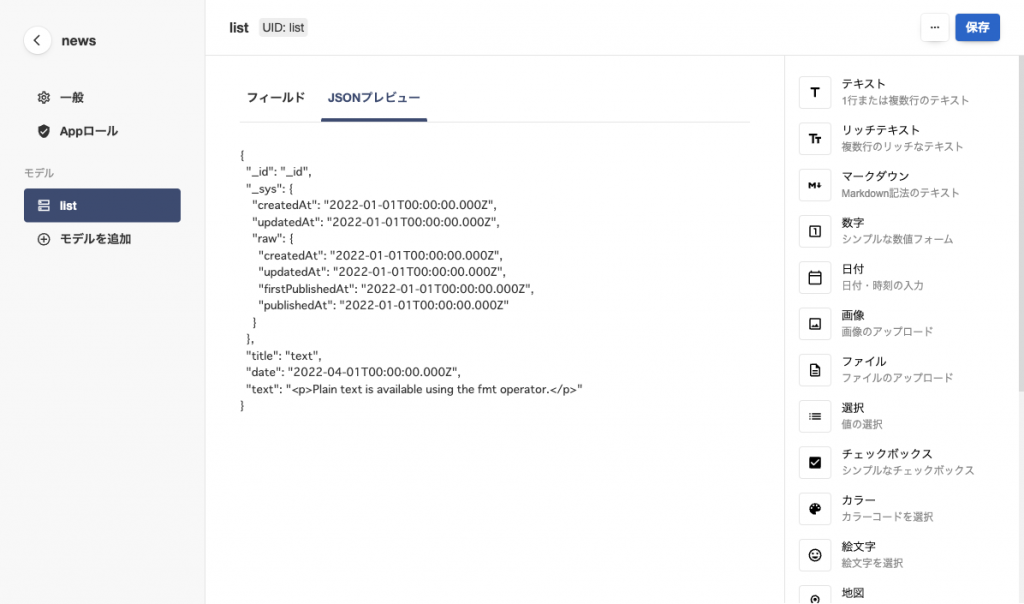
APIを読み込む
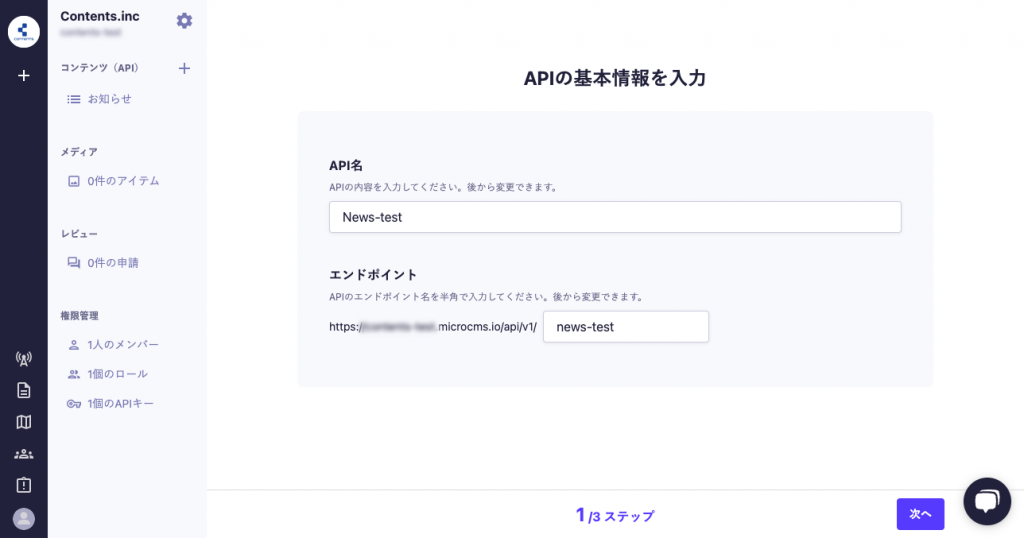
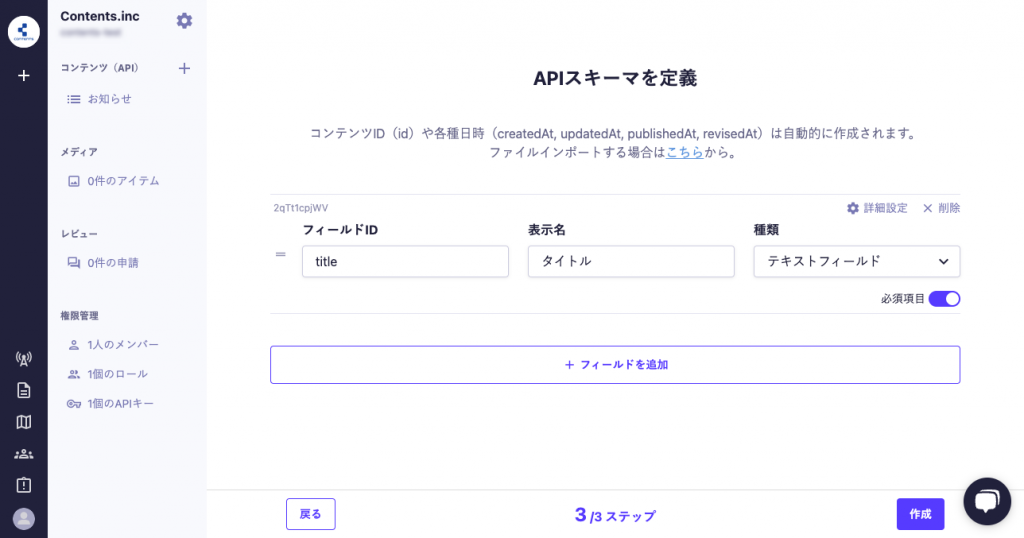
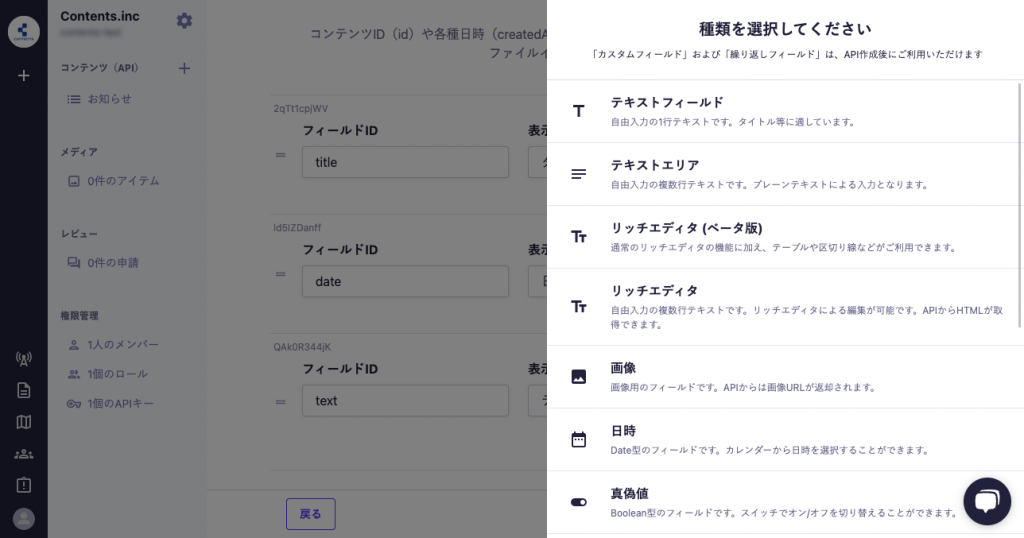
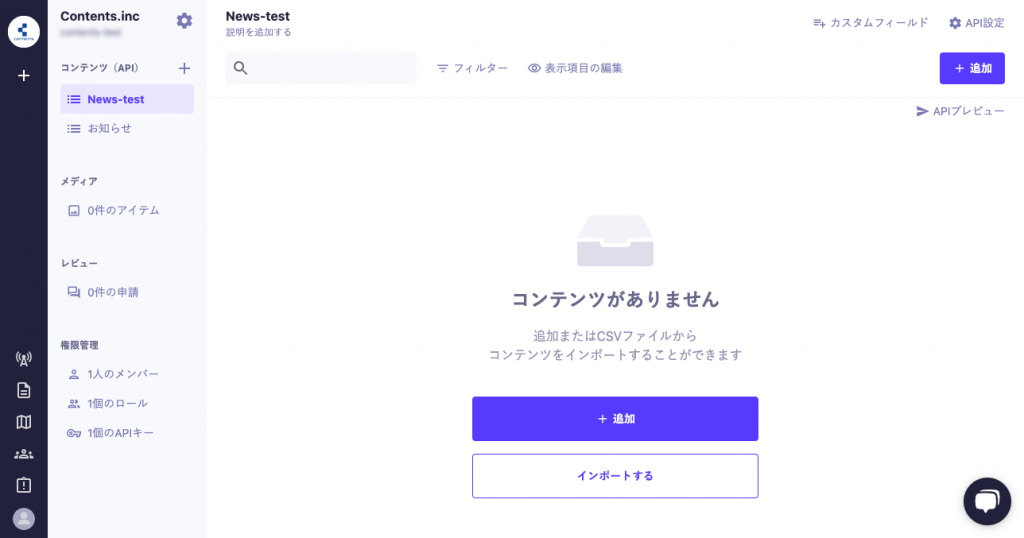
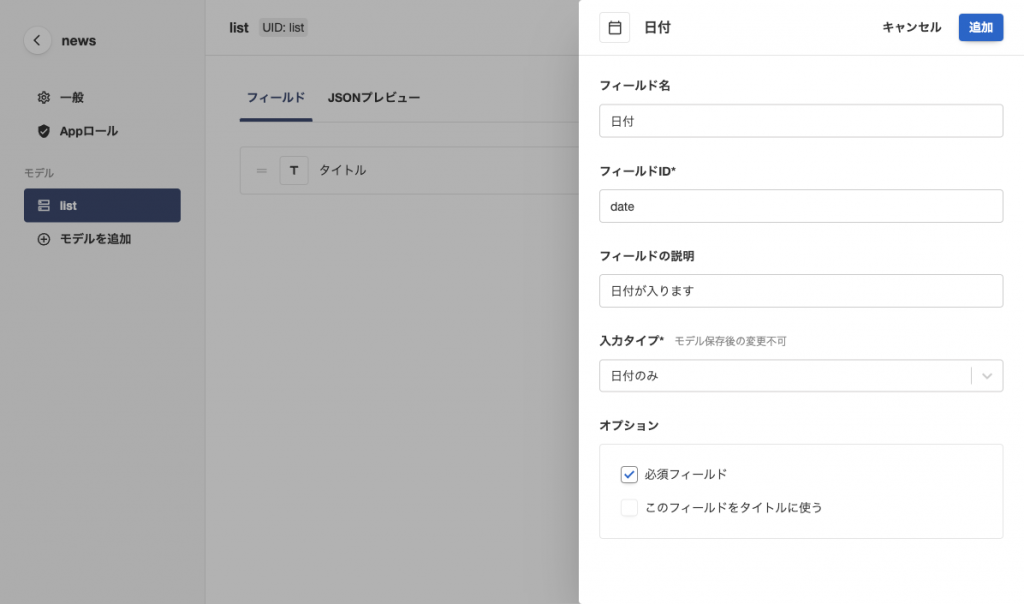
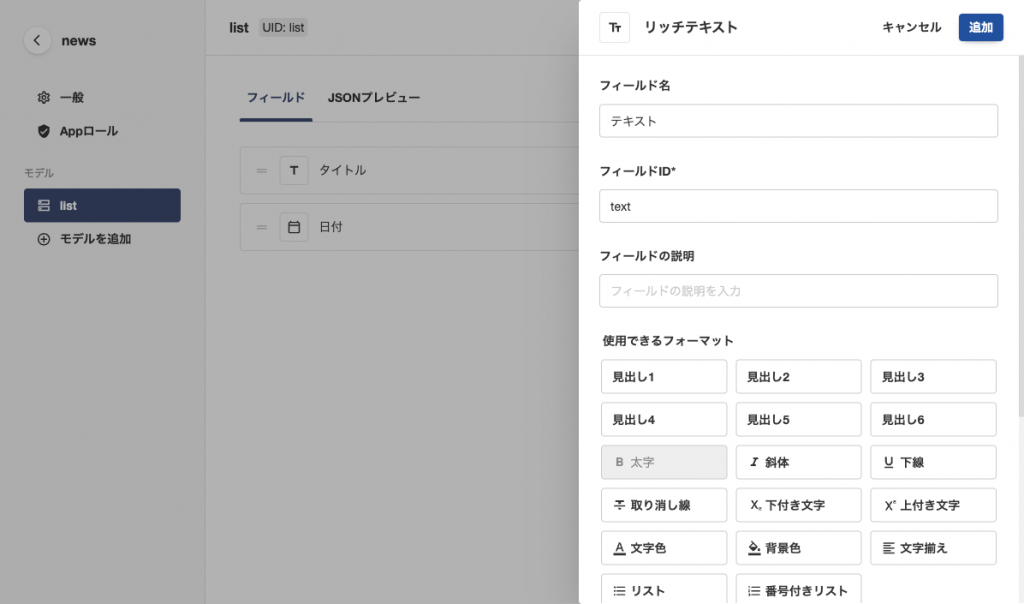
News(appUid)というAPIを作ってお知らせ(modelUid)を追加してみます。追加したAPIを呼び出すには、NewtのAPI Referenceを参考にしました。APIには3つ種類があってそれぞれ用途があります。
■Newt CDN API
CDN経由でデータを取得します。コンテンツの配信に利用します。CDN経由なのでコンテンツの転送量が少なくてすみます。
■Newt API
CDNを経由せず、最新のデータを取得できます。下書きも取得してくるので、コンテンツのプレビューに利用できます。
■Newt Form API
NewtのForm Appで利用するAPI です。エンドユーザーからデータを集める時に利用します。
今回は本番用なので、Newt CDN APIを使います。APIの呼び出し方は以下のようになっています。
https://{spaceUid}.cdn.newt.so/v1/{appUid}/{modelUid}
{spaceUid}はcontents-test、{appUid}はnews、{modelUid}はnewsなので、
https://contents-test.cdn.newt.so/v1/news/news
となります。
{
"status": 401,
"code": "Unauthorized",
"message": "You must send an Authorization header."
}こちらにアクセスすると401:Unauthorized(認証エラー)が返ってきます。
これでアクセスできてしまったら、セキュリティ最悪ですよね。どのプランも転送量は有限なので、悪さをされてしまうと一気に転送量がMAXになってしまってAPIを取得できなくなってしまいます。
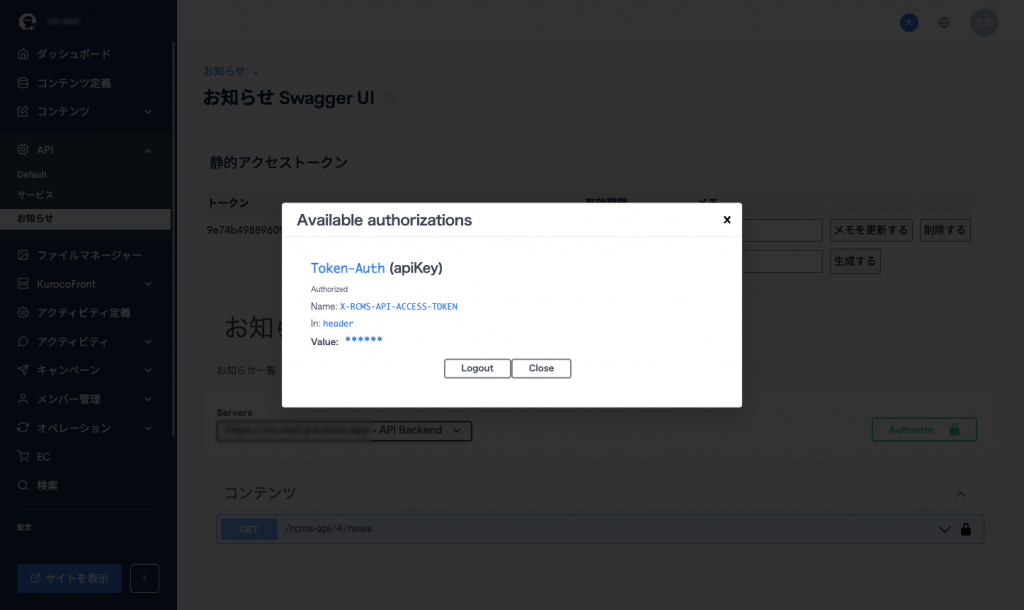
そこで、APIにリクエストを送る際は、APIに対して有効なアクセストークンを設定し、リクエストヘッダを以下のように指定して、一緒に送る必要があります。
‘Authorization: Bearer {cdnApiToken}’
//cURLだとこんな感じ
curl -i -X GET -H 'Authorization: Bearer Lkc******************************VTo' 'https://contents-test.cdn.newt.so/v1/news/news'実装してみる
フロントエンドフレームワークだとJavaScript SDKが用意されているようですが、弊社コーポレートサイトはフレームワークを使用せずにhtmlで制作しているので、以下の方法で実装することにします。
javascriptでPHPにアクセス→PHPでcURL関数を使ってAPIを取得→取得してきたJSON(API)をjavascriptで整形し出力
API取得結果は以下のようになります。
{ "skip": 0, "limit": 100, "total": 6, "items": [ { "_id": "64491fa807479a779c6273b8", "_sys": { "raw": { "createdAt": "2023-04-26T12:57:12.250Z", "updatedAt": "2023-04-26T14:00:01.585Z", "firstPublishedAt": "2023-04-26T13:00:30.534Z", "publishedAt": "2023-04-26T13:19:46.567Z" }, "customOrder": 1, "createdAt": "2023-04-26T13:00:30.534Z", "updatedAt": "2023-04-26T13:19:46.567Z" }, "title": "まるキャン", "date": "2022-03-06T15:00:00.000Z", "body": "
プレゼントキャンペーン代行サービス「まるキャン」をリリースしました。
\n" }, { "_id": "6449201f00a09c7cdff52765", "_sys": { "raw": { "createdAt": "2023-04-26T12:59:11.799Z", "updatedAt": "2023-04-26T14:00:01.491Z", "firstPublishedAt": "2023-04-26T13:00:30.474Z", "publishedAt": "2023-04-26T13:20:31.357Z" }, "customOrder": 3, "createdAt": "2023-04-26T13:00:30.474Z", "updatedAt": "2023-04-26T13:20:31.357Z" }, "title": "メイカク", "date": "2023-01-22T15:00:00.000Z", "body": "
KPIのダッシュボード作成サービス「メイカク」をリリースしました。
\n" }...
] }“items”の中に作成した記事が配列で入っているので、items.dateの日付順になるようにsortしたり、
json形式の日付のままだと使えないので、2023.01.01のような形に整形して出力します。
ヘッドレスCMS側でも設定できることはありそうですが、フロントエンド側でも調整できるのはとても良いですね。


できました。見栄えは変わりませんが、ヘッドレスCMSを使ってNEWS部分を簡単に更新できるようにしています。
次はWORKSやSERVICEにもヘッドレスCMSを入れ込めるように調整を行う予定です。
ヘッドレスCMSはどのようなサイトに向いているのか?
フロントエンドのフレームワークを利用したWebアプリなどのサービスや、マルチデバイスに対応したコンテンツを提供するサービスなどには、すごく相性が良いと思います。
しかし、それだけではなく以下のような方にもヘッドレスCMSをおすすめしたいです。
- Webサイトを運用しやすくリニューアルしたいが、フルリニューアルする費用がなくて困っている方
- 現在のサイトは気に入っているが、更新がしづらいので何とかできないか困っている方
- CMSを入れていないので、更新に関しては制作会社に依頼しているが、できれば自分で運用したい方
- 定期的にhtmlを編集してFTPでアップロードして運用しているが、自分以外に運用できる人がいなくて困っている方
- 運用はWordPressで行っているが、毎回コンポーネントと睨めっこしながら更新をしている方
- Webの知識が全くないのに、人手がないので仕方なく更新を任されてしまっている方
最後に
ヘッドレスCMSを使えば、現在のサイトの構成のままで手軽・簡単に更新性の高いサイトを実現できるかもしれません。
サイトの更新を内製したい、費用を抑えてリニューアルしたいなどのお悩みがあれば、弊社コーポレートサイトのCONTACT USよりご相談ください。
■株式会社コンテンツ
https://www.contents.ne.jp/